

Introduction
As an architect and artist deeply invested in design technology, I’ve always looked for tools that could free up time, unlock creativity, and streamline my workflow.
Today, artificial intelligence offers something remarkable — a way to go from sketch to photorealistic render in seconds, explore multiple iterations, test materials and moods, and even experiment with early 3D form — all without traditional 3D software, or expensive cloud services.
In this article, I’ll show you how these free, open-source tools can change how you work — whether you’re in architecture, interior design, product development, fashion, game design, or visual storytelling. And I’ll share a free guide you can download right now to get started with your own offline AI-powered workflow.
Why AI Matters for Designers, Architects & Visual Creators
AI tools are no longer just a novelty. They are powerful extensions of the creative process, enabling rapid visualization, concept development, and artistic exploration.
Instead of spending hours modeling and rendering a single view, you can now explore multiple versions, styles, and moods — then refine the most promising ones using your traditional tools.
From Sketch to Render in Minutes
Using AI-powered workflows, you can:
✅ Massing Studies
Generate quick volumetric compositions and design variations from loose sketches.

✅ Façade & Interior Exploration
Visualize materials, patterns, finishes, lighting scenarios, and moods without long render times.

✅ Concept Visualization
Transform a napkin sketch into a watercolor painting, photorealistic render, or stylized concept drawing.

✅ Stylized Outputs
Experiment with pencil, marker, watercolor, or other render styles.

✅ Material & Texture Previews
Test different material palettes in seconds — even for products, furniture, or fashion.

✅ Image-to-3D Capabilities
Create early-stage 3D forms or massing models from one or more images — even furnitre, game characters, buildings or whole environments.

AI Image Generation vs Traditional Rendering

Limitations of AI in Design
AI doesn’t replace human creativity or technical precision. It can’t:
- Understand spatial logic or building code.
- Maintain consistent proportions or detail across iterations.
- Replace CAD, BIM, or construction documentation.
- Fully control output without a learning curve.
- Guarantee copyright-safe content from models trained on public datasets.
Use AI as an exploration tool, not a replacement for design fundamentals.
Why Use Open Source Tools?
Most cloud-based services charge monthly or impose restrictions. But with tools like ComfyUI Portable, A1111 Stable Diffusion and InvokeAI you can run everything locally, with full control and for free.
Benefits of Running Locally:
✅ No subscription or generation credits costs
✅ Full privacy for your projects
✅ Better performance on powerful machines
✅ Custom workflows and flexibility
✅ Share the tool and workflows on your local network
Start Free — Learn the Basics
Download the free guide to learn how to set up and use a very capable and flexible local sketch-to-image AI workflow using ComfyUI and other open-source tools.
It’s much easier that you think and does not require any technical knowledge or programming skills!

What’s Inside the Free Guide:
- Installation of ComfyUI Portable
- Custom image generation pipelines
- Sketch-to-image rendering
- Use of control nodes and models
- Updating tools and expanding your workflow
👉 Download the FREE Guide on Gumroad
Unlock the Full Power of AI Workflows — The Full Guide
When you’re ready to go deeper, the Full Guide ($49.99) continues where the Free Guide ends, and is a complete toolkit that helps you:
- Run ComfyUI as a server on your local network (ideal for studios)
- Troubleshoot and optimize performance
- Use advanced tools like depth, line, and edge detection
- Upscale images 4x or 8x
- Explore tools for 3D generation from images and export to other 3D Software
- Integrate multiple workflows and manage custom models
👉 Buy the Full Guide for $37.99 on Gumroad
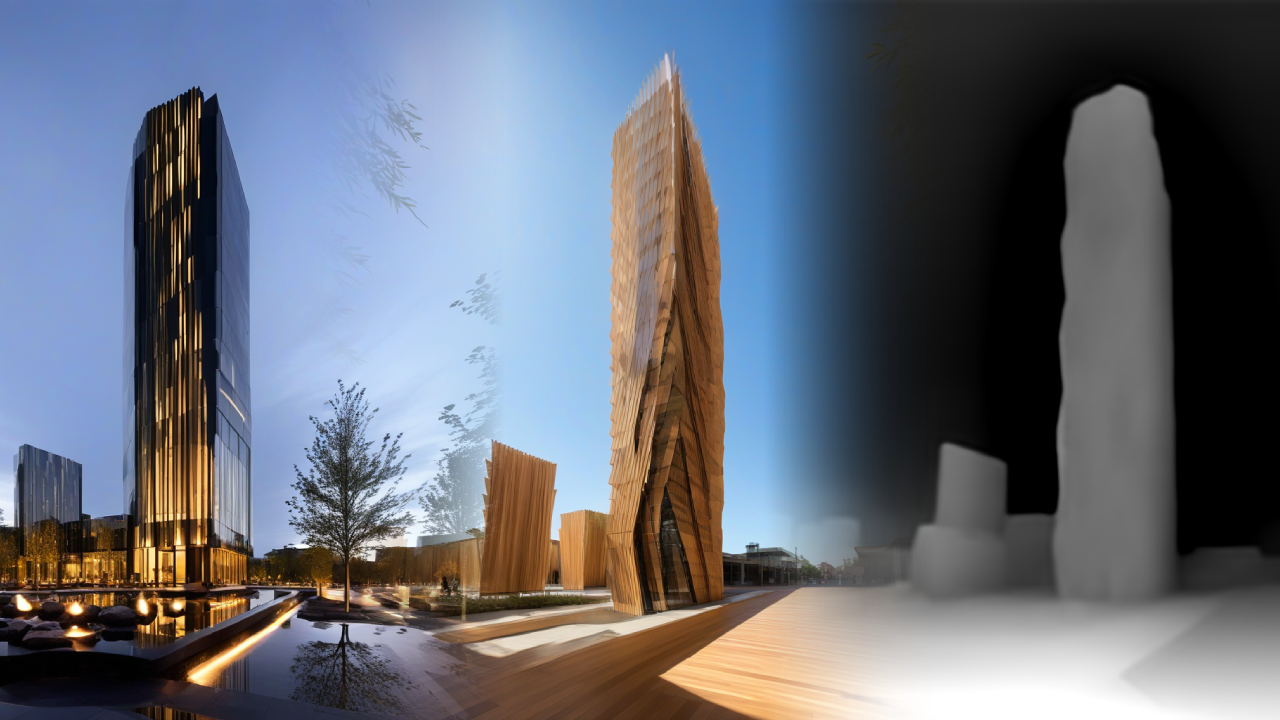
Real-World Examples from the Workflow
Here are a few examples generated through the pipeline:



Want to see more? I’ll be sharing ongoing updates and examples through my Medium, Reddit and Gumroad updates.
Minimum Hardware Requirements for Smooth Local AI
While you can technically run these tools on modest hardware, for the best experience:
- GPU: 8GB VRAM or higher (NVIDIA preferred)
- RAM: 16GB+
- Storage: SSD recommended, at least 50–100GB free
- OS: Windows 10/11 or Linux
Final Thoughts: Why This Changes Everything
We’re entering an era where AI is your assistant, your co-creator, and your visual experimentation tool. It can’t replace your skill as a designer — but it can radically enhance your process, giving you speed, variety, and freedom in early design stages.
Start with the free guide and try it for yourself. If it clicks, the full version gives you everything you need to build a pro-level AI visualization studio at home or in your practice with free open source tools.





